Impulsa tu Negocio: Guía Urgente de Mobile First
En la era digital, la experiencia del usuario es clave para el éxito de cualquier sitio web o aplicación. Con la creciente popularidad de los dispositivos móviles, es fundamental diseñar y desarrollar experiencias que se adapten a estas pantallas pequeñas. El enfoque mobile first se ha convertido en una tendencia imperativa en el diseño y desarrollo web, ya que prioriza la experiencia del usuario en dispositivos móviles antes de adaptarse a las pantallas más grandes. ¿Por qué es tan importante adoptar esta estrategia? ¿Qué beneficios aporta a nuestros proyectos?
¿Qué promueve la técnica mobile First?

La técnica Mobile First promueve una estrategia de diseño y desarrollo web que prioriza la experiencia del usuario en dispositivos móviles antes de adaptarse a pantallas más grandes. Esta metodología se basa en la premisa de que, en la era digital actual, una gran cantidad de usuarios acceden a internet a través de sus teléfonos inteligentes y tabletas. Al adoptar un enfoque Mobile First, las empresas pueden asegurar que su sitio web sea accesible, funcional y atractivo para la audiencia móvil, lo que puede mejorar la retención de usuarios, aumentar las conversiones y optimizar el rendimiento general del sitio. Además, esta técnica facilita la optimización para motores de búsqueda (SEO), ya que Google y otros motores de búsqueda priorizan los sitios web que ofrecen una buena experiencia en dispositivos móviles.
Beneficios de adoptar una estrategia Mobile First
Implementar una estrategia Mobile First ofrece múltiples ventajas para cualquier negocio que desee mejorar su presencia en línea. Entre los beneficios más destacados se encuentran:
- Mejora en la experiencia del usuario: Al centrarse en la experiencia móvil, se garantiza que los usuarios puedan navegar fácilmente y acceder a la información clave de manera rápida y eficiente.
- Optimización para motores de búsqueda: Los motores de búsqueda como Google dan prioridad a los sitios web que son amigables para dispositivos móviles, lo que puede mejorar el posicionamiento en los resultados de búsqueda.
- Aumento de las conversiones: Una experiencia móvil fluida y accesible puede llevar a una mayor tasa de conversión, ya que los usuarios están más dispuestos a realizar acciones como compras o suscripciones desde sus dispositivos móviles.
Desafíos al implementar una estrategia Mobile First
Aunque los beneficios son claros, la implementación de una estrategia Mobile First puede presentar ciertos desafíos que es importante considerar:
- Diseño responsive: Crear un diseño que se adapte perfectamente a diferentes tamaños de pantalla puede ser complejo y requiere un enfoque cuidadoso en la disposición de los elementos.
- Optimización de contenido: El contenido debe ser conciso y relevante para adaptarse a pantallas más pequeñas, lo que puede implicar una reestructuración significativa del material existente.
- Rendimiento del sitio: Los sitios móviles deben cargarse rápidamente para mantener a los usuarios interesados, lo que puede requerir optimizaciones técnicas como la compresión de imágenes y la minimización del código.
Mejores prácticas para una estrategia Mobile First
Para asegurar el éxito de una estrategia Mobile First, es esencial seguir algunas mejores prácticas que pueden guiar el proceso de diseño y desarrollo:
- Priorizar el contenido esencial: Identificar y destacar el contenido más importante para que sea fácilmente accesible en dispositivos móviles.
- Usar navegación simplificada: Implementar una navegación clara y sencilla que facilite la exploración del sitio en pantallas pequeñas.
- Testeo en múltiples dispositivos: Realizar pruebas exhaustivas en una variedad de dispositivos móviles para asegurar que el sitio funcione correctamente en todos ellos.
¿Qué es mobile First?

Mobile First es una estrategia de diseño y desarrollo web que prioriza la creación de experiencias óptimas para dispositivos móviles antes de escalar hacia pantallas más grandes como tablets y computadoras de escritorio. Esta aproximación se ha vuelto esencial en el contexto actual donde el uso de smartphones supera al de otros dispositivos. Al adoptar una estrategia Mobile First, las empresas pueden mejorar significativamente la usabilidad y la accesibilidad de sus sitios web, lo que a su vez puede impulsar el engagement y las conversiones. Esta estrategia no solo mejora la experiencia del usuario, sino que también puede tener un impacto positivo en el SEO, ya que los motores de búsqueda como Google priorizan los sitios web que son amigables con dispositivos móviles.
Beneficios de Implementar Mobile First en tu Negocio
Implementar una estrategia Mobile First puede aportar numerosos beneficios a tu negocio. Desde mejorar la experiencia del usuario hasta aumentar las conversiones, los beneficios son claros y tangibles.
- Mejora en la Experiencia del Usuario: Los usuarios móviles tienen una experiencia más fluida y rápida, lo que aumenta la satisfacción y el tiempo de permanencia en el sitio.
- Aumento en las Conversiones: Un sitio optimizado para móviles facilita el proceso de compra, lo que puede llevar a un aumento en las tasas de conversión.
- Mejor Posicionamiento en Buscadores: Google y otros motores de búsqueda favorecen los sitios web que son amigables con dispositivos móviles, lo que puede mejorar el SEO.
Pasos para Implementar una Estrategia Mobile First
Implementar una estrategia Mobile First requiere una serie de pasos específicos que aseguren que tu sitio web sea óptimo para dispositivos móviles.
- Análisis de la Audiencia: Comprender quiénes son tus usuarios móviles y qué necesitan para adaptar el diseño a sus necesidades.
- Diseño Responsivo: Crear un diseño que se adapte fluidamente a diferentes tamaños de pantalla, comenzando con la versión móvil.
- Optimización de Contenido: Asegurarse de que el contenido sea conciso y fácil de leer en pantallas pequeñas, utilizando imágenes y videos optimizados.
Errores Comunes al Adoptar Mobile First
Al adoptar una estrategia Mobile First, es importante evitar ciertos errores comunes que pueden afectar negativamente la experiencia del usuario.
- Ignorar la Velocidad de Carga: No optimizar el tiempo de carga puede llevar a una alta tasa de abandono por parte de los usuarios móviles.
- Sobrecargar con Contenido: Incluir demasiado contenido en la versión móvil puede hacer que la navegación sea confusa y difícil.
- Descuidar la Usabilidad: No considerar cómo los usuarios interactúan con los elementos en pantallas táctiles puede resultar en una experiencia frustrante.
¿Por qué Mobile First?
El enfoque Mobile First se ha convertido en una práctica común en el diseño y desarrollo de sitios web y aplicaciones móviles. La razón principal es que cada vez más personas acceden a Internet a través de sus dispositivos móviles, y es fundamental que las experiencias digitales se ajusten a esta realidad.
La mayor parte de los usuarios acceden a Internet desde dispositivos móviles
Según un informe de StatCounter, en 2022, más del 50% de las visitas a sitios web se realizaron desde dispositivos móviles. Esto se debe a la creciente adopción de smartphones y la facilidad de acceso a Internet en cualquier lugar y en cualquier momento. Los desarrolladores y diseñadores deben asegurarse de que sus sitios web y aplicaciones sean accesibles y fáciles de usar en estos dispositivos.
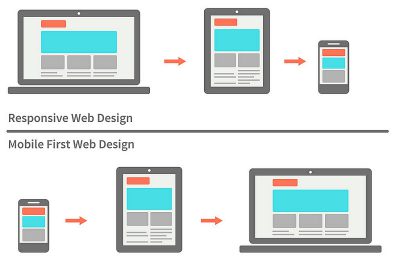
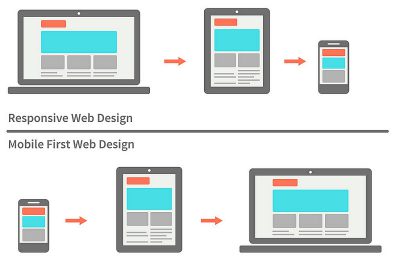
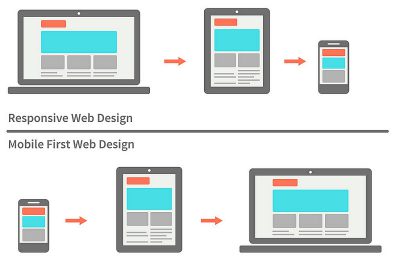
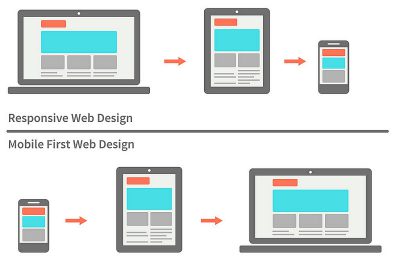
Los sitios web responsivos mejoran la experiencia del usuario
Un sitio web responsivo es aquel que se ajusta automáticamente al tamaño y tipo de dispositivo desde el que se accede. Al diseñar para dispositivos móviles primero, se garantiza que la experiencia del usuario sea óptima en estos dispositivos. Esto se traduce en una mayor satisfacción del usuario y una mayor probabilidad de que realice las acciones deseadas, como completar una compra o suscribirse a un boletín.
El diseño Mobile First es más eficiente
Diseñar para dispositivos móviles primero permite a los desarrolladores y diseñadores centrarse en los elementos esenciales de la experiencia del usuario. Al eliminar la complejidad y el contenido adicional, se reduce la cantidad de código y recursos necesarios, lo que a su vez reduce el tamaño del sitio web y mejora su rendimiento.
ElSEO se beneficia del diseño Mobile First
Google recomienda el diseño Mobile First como una de las mejores prácticas para la optimización de motores de búsqueda (SEO). Esto se debe a que los sitios web responsivos y móviles son más fáciles de crawlear y indexar, lo que a su vez mejora la visibilidad y el ranking en los resultados de búsqueda.
La competencia ya lo está haciendo
La mayoría de las empresas y organizaciones que se toman en serio la presencia en línea ya han adoptado el enfoque Mobile First. Si no se sigue esta tendencia, se risks quedando atrás de la competencia y perder oportunidades valiosas.
| Año | % de acceso a Internet desde dispositivos móviles |
|---|---|
| 2018 | 47,2% |
| 2019 | 50,1% |
| 2020 | 52,5% |
| 2022 | 55,6% |
¿Qué significa mobile first?

El término mobile first se refiere a un enfoque de diseño y desarrollo web que prioriza la experiencia del usuario en dispositivos móviles antes que en ordenadores de sobremesa. Esto significa que los desarrolladores y diseñadores web diseñan y construyen inicialmente su sitio web o aplicación para funcionar óptimamente en teléfonos inteligentes y tabletas, y luego adaptan el diseño para ordenadores de sobremesa.
Ventajas del enfoque mobile first
El enfoque mobile first ofrece varias ventajas, como:
- Mejora la experiencia del usuario en dispositivos móviles, que son cada vez más populares para acceder a internet.
- Reduce el contenido y la complejidad del sitio web, lo que mejora la velocidad de carga y la usabilidad.
- Fomenta el uso de diseños responsivos, que se adaptan automáticamente al tamaño y tipo de pantalla.
Cómo se aplica el enfoque mobile first
Para aplicar el enfoque mobile first, los desarrolladores y diseñadores web suelen seguir estos pasos:
- Diseñar el sitio web o aplicación para teléfonos inteligentes y tabletas, considerando las limitaciones de pantalla y entrada.
- Crear un diseño flexible y adaptable que se pueda ampliar o reducir según sea necesario.
- Probar y depurar el sitio web o aplicación en diferentes dispositivos móviles antes de adaptarlo a ordenadores de sobremesa.
Ejemplos de éxito del enfoque mobile first
El enfoque mobile first ha sido adoptado con éxito por diversas empresas y sitios web, como:
- Twitter, que rediseñó su sitio web para funcionar óptimamente en dispositivos móviles.
- Facebook, que ha lanzado varias aplicaciones móviles y sitios web responsivos.
- Banco Santander, que ofreció una aplicación móvil para gestionar cuentas y realizar operaciones bancarias.
¿Qué es el índice Mobile First?

El índice Mobile First es una estrategia de diseño web que se centra en diseñar y desarrollar primero la versión móvil de un sitio web, y luego adaptarlo a pantallas de tamaño mayor, como tablets y computadoras de escritorio. Esto se debe a que la mayoría de los usuarios acceden a Internet a través de dispositivos móviles y es importante tener una experiencia de usuario óptima en estos dispositivos.
Ventajas del diseño Mobile First
Una de las principales ventajas del diseño Mobile First es que se centra en la esencia del contenido y la funcionalidad, lo que significa que se eliminan elementos innecesarios y se prioriza la experiencia del usuario. Algunas de las ventajas del diseño Mobile First son:
- Mejora la experiencia del usuario en dispositivos móviles
- Reduce el tiempo de carga y mejora el rendimiento
- Fomenta la simplicidad y la claridad en el diseño
Características clave del diseño Mobile First
Para implementar un diseño Mobile First exitoso, es importante tener en cuenta algunas características clave, como:
- Uso de layout flexibles y diseños responsivos
- Priorización del contenido y la funcionalidad
- Diseño minimalista y simple
Herramientas y tecnologías para diseño Mobile First
Existen varias herramientas y tecnologías que se pueden utilizar para implementar un diseño Mobile First, como:
- Frameworks como Bootstrap y Foundation
- Lenguajes de programación como HTML, CSS y JavaScript
- Herramientas de diseño como Sketch y Figma
¿Qué es mobilefirst?

MobileFirst es una estrategia de diseño y desarrollo web que se centra en crear experiencias de usuario óptimas para dispositivos móviles antes de adaptarse a las necesidades de tabletas y ordenadores de sobremesa. Esta filosofía se basa en la idea de que la mayoría de los usuarios acceden a Internet a través de dispositivos móviles, por lo que es esencial ofrecer una experiencia de usuario fluida y accesible en estos dispositivos.
ventajas de MobileFirst
La estrategia de MobileFirst ofrece varias ventajas, entre las que se incluyen:
- Mejora la experiencia del usuario: Al diseñar para dispositivos móviles, se prioriza la simplicidad y la accesibilidad, lo que se traduce en una experiencia de usuario más fluida y agradable.
- Aumenta la velocidad de carga: Al reducir la cantidad de contenido y elementos gráficos, los sitios web móviles se cargan más rápido, lo que es esencial para la mayoría de los usuarios que acceden a Internet a través de redes móviles.
- Mejora la conversión: Al ofrecer una experiencia de usuario óptima, se pueden aumentar las tasas de conversión, ya que los usuarios están más propensos a realizar acciones específicas en un sitio web que se carga rápido y es fácil de navegar.
Desafíos de MobileFirst
Aunque MobileFirst ofrece varias ventajas, también plantea algunos desafíos, como:
- Diseño escalable: Al diseñar para dispositivos móviles, es esencial asegurarse de que el sitio web se pueda escalar correctamente en tabletas y ordenadores de sobremesa.
- Restricciones de pantalla: Los dispositivos móviles tienen pantallas más pequeñas, lo que limita la cantidad de contenido que se puede mostrar a la vez.
- Limitaciones de entrada: Los dispositivos móviles suelen tener métodos de entrada limitados, como teclados virtuales y pantallas táctiles, lo que puede afectar la forma en que los usuarios interactúan con el sitio web.
- Diseño de interfaz de usuario: Se debe diseñar una interfaz de usuario que sea clara, sencilla y accesible en dispositivos móviles.
- Uso de tecnologías móviles: Se deben utilizar tecnologías móviles como HTML5, CSS3 y JavaScript para crear experiencias de usuario óptimas en dispositivos móviles.
- Pruebas y depuración: Se deben realizar pruebas exhaustivas y depuración en diferentes dispositivos móviles para asegurarse de que el sitio web se cargue correctamente y sea accesible.
- Interfaz de usuario más sencilla y minimalista
- Diseño más intuitivo y fácil de navegar
- Acceso rápido a la información y funcionalidades clave
- Menos contenido y funcionalidades innecesarios
- Carga más rápida y respuesta más rápida
- Mejora la experiencia del usuario en redes móviles lentas
- Accesibilidad para usuarios con discapacidades
- Compatibilidad con diferentes dispositivos móviles
- Mayor flexibilidad y adaptabilidad
</ol_UNSORT_
Implementación de MobileFirst
La implementación de MobileFirst requiere un enfoque cuidadoso en el diseño y el desarrollo, incluyendo:
¿Por qué utilizar el enfoque móvil primero?

La estrategia de movil-first (móvil primero) se ha convertido en una tendencia cada vez más popular en el desarrollo web, y por buenas razones. Al diseñar y construir un sitio web o aplicación móvil con un enfoque móvil primero, se pueden obtener beneficios significativos en términos de experiencia del usuario, rendimiento y accesibilidad.
Mejora la experiencia del usuario
Al diseñar para pequeñas pantallas y dispositivos móviles, se logra crear una experiencia del usuario más intuitiva y sencilla. Los usuarios móviles suelen tener objetivos específicos y necesitan acceder a la información de manera rápida y fácil. Un enfoque móvil primero garantiza que la experiencia del usuario sea óptima en dispositivos móviles, lo que a su vez se traduce en una mayor satisfacción y fidelidad.
Optimiza el rendimiento y la carga
Los sitios web y aplicaciones móviles diseñados con un enfoque móvil primero suelen ser más livianos y rápidos, lo que se traduce en una mejor experiencia del usuario y una mayor velocidad de carga. Esto se debe a que se prioriza el contenido y las funcionalidades esenciales, lo que reduce la cantidad de datos que se necesitan cargar.
Aumenta la accesibilidad
Un enfoque móvil primero también puede mejorar la accesibilidad de un sitio web o aplicación móvil. Al diseñar para pequeñas pantallas y dispositivos móviles, se garantiza que la información sea accesible para todos los usuarios, independientemente de su dispositivo o capacidad.
Mas Informacion
¿Qué es mobile first y por qué es importante?
El término mobile first se refiere a una estrategia de diseño y desarrollo web que prioriza la experiencia del usuario en dispositivos móviles antes que en ordenadores desobremesa. Esta filosofía se basa en la idea de que la mayoría de los usuarios acceden a Internet a través de sus teléfonos inteligentes o tabletas, por lo que es fundamental crear sitios web y aplicaciones que se adapten perfectamente a estas pantallas pequeñas y ofrece una experiencia de usuario óptima. De esta manera, se asegura que los usuarios móviles puedan navegar y interactuar con el sitio web de manera fluida y eficiente, lo que puede tener un impacto directo en la conversión y la satisfacción del cliente.
¿Cómo afecta el diseño mobile first a la experiencia del usuario?
El diseño mobile first tiene un impacto significativo en la experiencia del usuario, ya que se centra en crear una experiencia de usuario óptima para los dispositivos móviles. Al priorizar el diseño para dispositivos móviles, se garantiza que los usuarios puedan acceder a la información de manera rápida y sencilla, sin tener que hacer zoom o desplazarse horizontalmente para ver el contenido. Además, un sitio web diseñado con un enfoque mobile first suele ser más rápido y más ligero, lo que reduce la carga de página y mejora la velocidad de navegación. Esto se traduce en una experiencia de usuario más satisfactoria, ya que los usuarios pueden encontrar lo que buscan de manera rápida y fácil.
¿Cuáles son los beneficios de implementar un diseño mobile first?
La implementación de un diseño mobile first ofrece varios beneficios, tanto para los usuarios como para los propietarios de sitios web. En primer lugar, un sitio web diseñado con un enfoque mobile first es más accesible y fácil de usar para los usuarios móviles, lo que puede aumentar la conversión y la satisfacción del cliente. Además, un sitio web que se carga rápido y se ajusta perfectamente a la pantalla del dispositivo móvil puede mejorar la experiencia del usuario y reducir la tasa de rebote. Por otro lado, los propietarios de sitios web pueden beneficiarse de una mayor visibilidad en los resultados de búsqueda de Google, ya que el motor de búsqueda premia a los sitios web que ofrecen una experiencia de usuario óptima en dispositivos móviles.
¿Cómo se puede implementar un diseño mobile first en un sitio web existente?
Implementar un diseño mobile first en un sitio web existente puede requerir algunos cambios significativos, pero es posible hacerlo de manera efectiva. En primer lugar, es importante analizar el sitio web actual y identificar los elementos que no se ajustan bien a la pantalla del dispositivo móvil. Luego, se puede crear un nuevo diseño que priorice la experiencia del usuario en dispositivos móviles, utilizando técnicas como el diseño responsivo, el uso de fuentes escalables y la optimización de las imágenes. También es importante asegurarse de que el sitio web se cargue rápido y sea fácil de navegar en dispositivos móviles, lo que puede requerir la optimización de la carga de página y la simplificación de la navegación. Finalmente, es importante probar y depurar el sitio web en diferentes dispositivos móviles para asegurarse de que se ajusta perfectamente a diferentes tamaños de pantalla y resoluciones.
 Cómo Elegir un Bróker de Manera Segura
Cómo Elegir un Bróker de Manera Segura El modelo de negocio de OnlyFans
El modelo de negocio de OnlyFans Chat GPT: definición y razones de su popularidad
Chat GPT: definición y razones de su popularidad El Buen Fin 2025: fechas, participación y beneficios explicados
El Buen Fin 2025: fechas, participación y beneficios explicados Descubre SEO: Claves para Dominar Google
Descubre SEO: Claves para Dominar Google Link Building: Secretos Poderosos Revelados
Link Building: Secretos Poderosos Revelados
Deja una respuesta