Que es open graph y como implementarlo
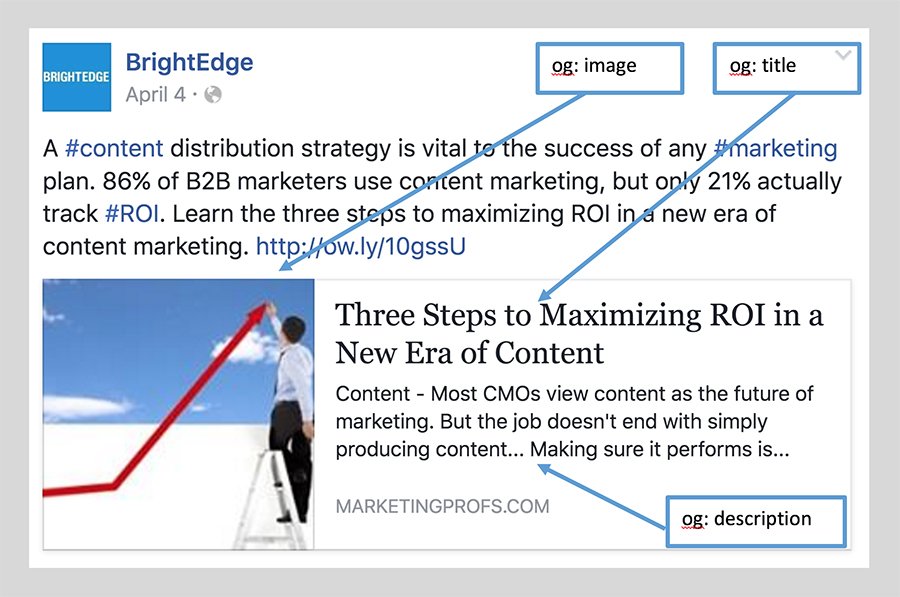
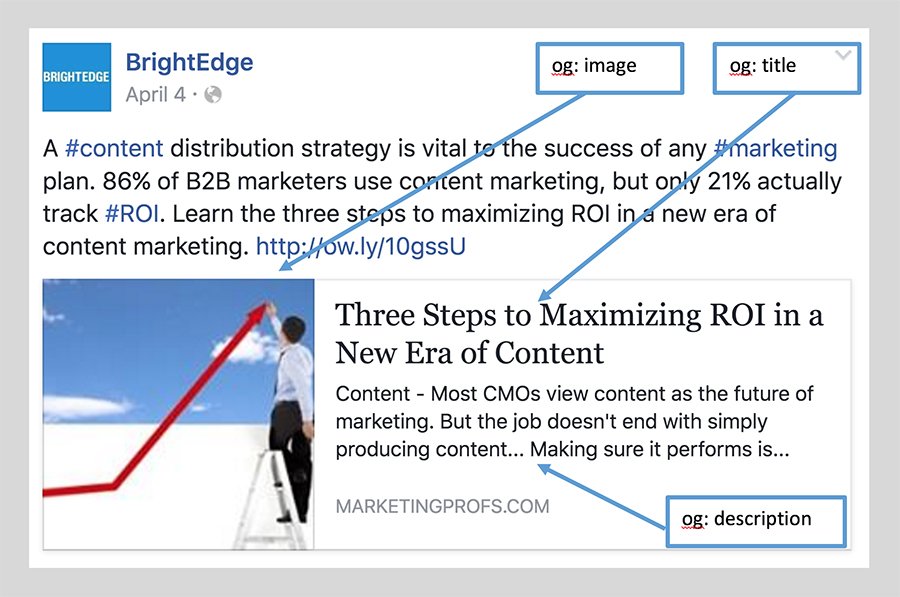
La plataforma de redes sociales como Facebook, Twitter y LinkedIn han popularizado el formato de tarjetas de contenido, que combina una imagen atractiva con un título y una descripción para resumir el contenido de un enlace. Sin embargo, cuando compartimos un enlace en estas plataformas, a menudo nos encontramos con que la información mostrada no se ajusta a nuestras expectativas.
¿Por qué sucede esto? La respuesta está en Open Graph, un protocolo de metadatos que permite a los desarrolladores web personalizar la presentación de sus contenidos en las redes sociales. ¿Quieres saber más sobre cómo funciona y cómo implementarlo en tu sitio web?
¿Qué es una imagen Open Graph?

Una imagen Open Graph es un elemento fundamental del protocolo Open Graph, que permite a las páginas web controlar cómo se muestran sus enlaces cuando se comparten en redes sociales como Facebook, LinkedIn y Twitter. Este protocolo fue desarrollado por Facebook para mejorar la apariencia y la información de los enlaces compartidos, haciendo que sean más atractivas y relevantes para los usuarios. La imagen Open Graph es la representación visual que acompaña al enlace compartido, y su tamaño, formato y calidad pueden influir significativamente en la tasa de clics y en la percepción del contenido.
¿Por qué es importante una imagen Open Graph?
La importancia de una imagen Open Graph radica en su capacidad para mejorar la visibilidad y el engagement de los enlaces compartidos en redes sociales. Una imagen atractiva puede captar la atención de los usuarios y aumentar la probabilidad de que hagan clic en el enlace.
- Aumenta la visibilidad del contenido en las redes sociales.
- Mejora el engagement y la interacción de los usuarios.
- Influye en la percepción del contenido compartido.
¿Cómo elegir la imagen Open Graph adecuada?
Elegir la imagen Open Graph adecuada implica considerar varios factores para asegurar que el enlace compartido sea atractivo y efectivo. La imagen debe ser relevante para el contenido y cumplir con los requisitos de tamaño y formato de las diferentes plataformas.
- Selecciona una imagen relevante y que represente fielmente el contenido.
- Asegúrate de que la imagen cumpla con los requisitos de tamaño (por ejemplo, 1200x630 píxeles para Facebook).
- Utiliza un formato adecuado (JPEG o PNG) y optimiza la calidad de la imagen.
¿Cómo implementar una imagen Open Graph en una página web?
Implementar una imagen Open Graph en una página web es un proceso sencillo que implica agregar metadatos específicos en el código HTML de la página. Estos metadatos permiten a las redes sociales obtener la información necesaria para mostrar el enlace correctamente.
- Incluye la etiqueta meta `` en el `` de tu página.
- Asegúrate de que la URL de la imagen sea accesible y funcione correctamente.
- Verifica la previsualización del enlace en las redes sociales para asegurarte de que la imagen se muestra correctamente.
¿Cómo crear una imagen de gráfico abierto?

Para crear una imagen de gráfico abierto basada en la temática Qué es Open Graph y cómo implementarlo, es fundamental comprender primero qué es Open Graph y luego seguir una serie de pasos específicos para diseñar y aplicar la imagen adecuadamente. Open Graph es un protocolo desarrollado por Facebook que permite que cualquier página web se convierta en un objeto de la red social, facilitando el compartir enlaces de manera más atractiva y con información estructurada. Para implementar una imagen de gráfico abierto, se deben seguir estos pasos: 1. Diseñar la Imagen: La imagen debe ser visualmente atractiva y relevante para el contenido de la página. Debe tener unas dimensiones recomendadas de 1200x630 píxeles y un tamaño máximo de 5MB. 2. Optimizar la Imagen: Asegúrate de que la imagen esté optimizada para la web, es decir, que su peso no afecte la carga de la página. Herramientas como TinyPNG pueden ser útiles para comprimir la imagen sin perder calidad. 3. Agregar Metadatos de Open Graph: En el código HTML de la página, debes incluir metadatos específicos de Open Graph que incluyan la imagen. Esto se hace añadiendo etiquetas `` en la sección `` del documento. 4. Validar la Implementación: Usa herramientas como el Depurador de Objetos Compartidos de Facebook para asegurarte de que los metadatos se están leyendo correctamente y que la imagen se muestra como se espera. 5. Pruebas en Diferentes Plataformas: Asegúrate de que la imagen se visualice correctamente no solo en Facebook, sino también en otras plataformas que soporten Open Graph, como LinkedIn y Twitter.
¿Qué es Open Graph?
Open Graph es un protocolo que permite a las páginas web convertirse en objetos de la red social, mejorando la forma en que se comparten los enlaces. Este protocolo facilita la inclusión de metadatos específicos en el código HTML de una página, lo que permite a las plataformas sociales mostrar información estructurada y atractiva.
- Definición: Open Graph es un protocolo creado por Facebook para integrar páginas web en la red social.
- Propósito: Su objetivo es mejorar la apariencia y la información de los enlaces compartidos en redes sociales.
- Beneficios: Mejora la visibilidad y el engagement de los enlaces compartidos, ofreciendo una presentación más rica y atractiva.
¿Cómo diseñar una imagen de gráfico abierto?
Diseñar una imagen de gráfico abierto requiere atención a varios detalles para asegurar que sea efectiva y atractiva. La imagen debe ser relevante para el contenido de la página y cumplir con las especificaciones técnicas recomendadas.
- Dimensiones: Utiliza dimensiones de 1200x630 píxeles para asegurar una visualización óptima en las redes sociales.
- Relevancia: La imagen debe representar de manera clara y atractiva el contenido de la página.
- Optimización: Comprime la imagen para reducir su peso sin comprometer la calidad visual.
¿Cómo implementar una imagen de gráfico abierto en el código HTML?
Implementar una imagen de gráfico abierto en el código HTML de una página web implica agregar metadatos específicos en la sección `` del documento. Estos metadatos permiten a las plataformas sociales leer y mostrar la imagen correctamente.
- Etiqueta de Imagen: Añade la etiqueta `` con la URL de la imagen.
- Validación: Utiliza herramientas como el Depurador de Objetos Compartidos de Facebook para verificar que la imagen se esté leyendo correctamente.
- Pruebas: Comprueba la visualización de la imagen en diferentes plataformas sociales para asegurar su correcta implementación.
Descubriendo Open Graph: ¿Qué es y cómo implementarlo?
Open Graph es un protocolo de metadatos que permite a los desarrolladores web controlar la presentación de sus contenidos en las redes sociales y otros servicios en línea. Fue desarrollado por Facebook en 2010 y ha sido ampliamente adoptado por la mayoría de las plataformas sociales.
Open Graph proporciona una forma estándar de agregar metadatos a una página web para que pueda ser interpretada por los servicios en línea y mostrada de manera atractiva y coherente. Esto permite que los usuarios puedan compartir contenido de manera más efectiva y que las redes sociales puedan mostrar ese contenido de una manera más atractiva. Aquí hay 5 subtítulos H3 informacionales sobre Open Graph:
¿Qué son los metadatos de Open Graph?
Los metadatos de Open Graph son etiquetas HTML que se agregan a una página web para proporcionar información sobre el contenido de la página.
Estos metadatos pueden incluir el título de la página, la descripción, la imagen principal, el autor y más. Los servicios en línea pueden leer estos metadatos y usarlos para mostrar el contenido de manera atractiva.
¿Cómo se implementa Open Graph en una página web?
Para implementar Open Graph en una página web, es necesario agregar etiquetas HTML específicas en la sección de la página.
Estas etiquetas deben contener la información relevante sobre el contenido de la página, como el título, la descripción y la imagen principal. Los servicios en línea pueden leer estas etiquetas y usarlas para mostrar el contenido de manera atractiva.
¿Qué beneficios tiene el uso de Open Graph?
El uso de Open Graph ofrece varios beneficios, entre ellos:
- Mejora la presentación de los contenidos en las redes sociales y otros servicios en línea
- Aumenta la visibilidad y el alcance de los contenidos
- Permite a los usuarios compartir contenido de manera más efectiva Facilita la indexación de los contenidos en los motores de búsqueda
¿Cuáles son las etiquetas más importantes de Open Graph?
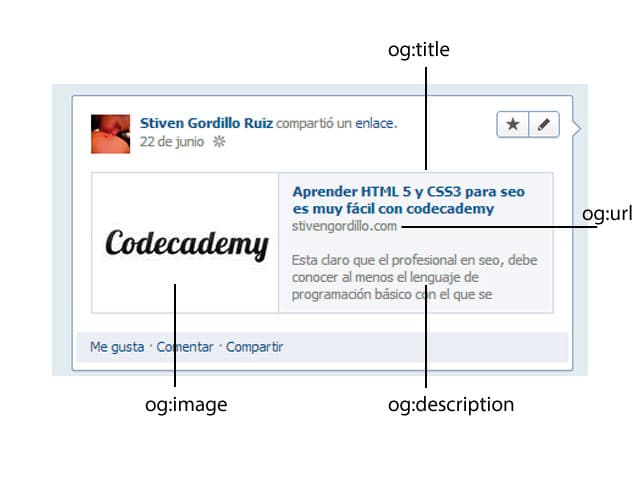
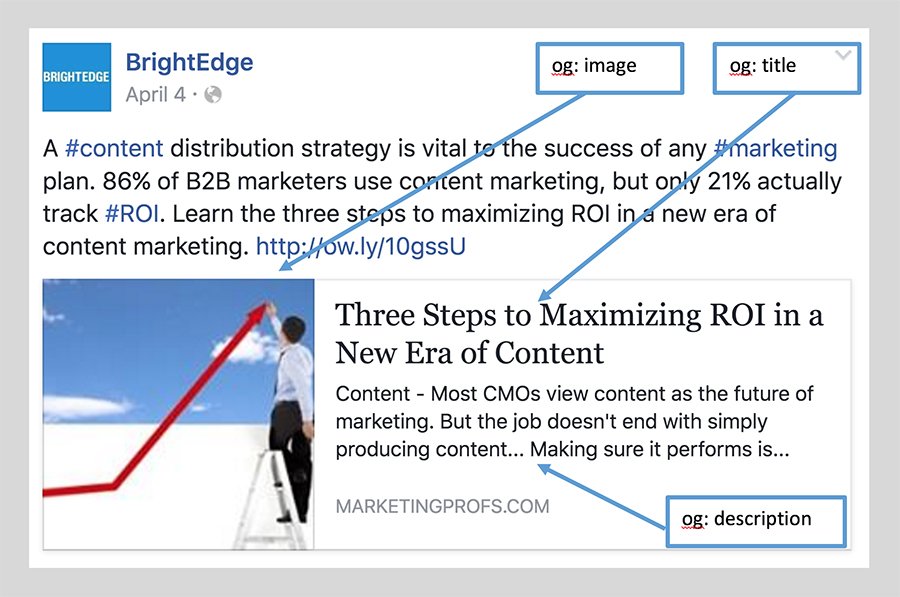
Las etiquetas más importantes de Open Graph son: og:title: especifica el título de la página og:description: especifica la descripción de la página og:image: especifica la imagen principal de la página og:type: especifica el tipo de contenido de la página (por ejemplo, artículo, imagen, video) og:url: especifica la URL de la página
¿Cómo se puede testear la implementación de Open Graph?
Para testear la implementación de Open Graph, se pueden utilizar herramientas en línea como el Debugger de Open Graph de Facebook. Esta herramienta permite verificar que las etiquetas de Open Graph estén configuradas correctamente y que los servicios en línea puedan leerlas de manera efectiva. Aquí hay una tabla con un resumen de la información más importante sobre Open Graph:
| Etiqueta | Descripción |
|---|---|
| og:title | Especifica el título de la página |
| og:description | Especifica la descripción de la página |
| og:image | Especifica la imagen principal de la página |
| og:type | Especifica el tipo de contenido de la página |
| og:url | Especifica la URL de la página |
¿Cómo funciona Opengraph?

Opengraph es un protocolo de metadatos que permite a los desarrolladores web agregar información adicional a sus páginas web para que puedan ser compartidas de manera más atractiva en las redes sociales y otros sitios web. Esto se logra mediante la inclusión de etiquetas meta específicas en el código HTML de la página web.
¿Cómo se utiliza Opengraph en las redes sociales?
Cuando una persona comparte un enlace de una página web que utiliza Opengraph en una red social como Facebook o Twitter, el sitio web de la red social utiliza la información proporcionada por Opengraph para generar una vista previa del contenido compartido.
Esto incluye información como el título, la descripción, la imagen y la URL del contenido. De esta manera, los desarrolladores web pueden controlar cómo se muestra su contenido en las redes sociales y aumentar la posibilidad de que los usuarios hagan clic en el enlace compartido.
¿Qué beneficios ofrece Opengraph a los desarrolladores web?
Opengraph ofrece varios beneficios a los desarrolladores web, incluyendo:
- Mejora la apariencia del contenido compartido en las redes sociales
- Aumenta la probabilidad de que los usuarios hagan clic en el enlace compartido
- Permite a los desarrolladores web controlar cómo se muestra su contenido en las redes sociales
- Mejora la experiencia del usuario al proporcionar información adicional sobre el contenido compartido
¿Cómo se implementa Opengraph en una página web?
Para implementar Opengraph en una página web, los desarrolladores deben agregar las siguientes etiquetas meta al código HTML de la página:
- og:title: El título del contenido
- og:description: La descripción del contenido
- og:image: La imagen del contenido
- og:url: La URL del contenido
Estas etiquetas deben ser incluidas dentro de la sección `` del código HTML. A continuación, se muestra un ejemplo de cómo se pueden agregar estas etiquetas a una página web:
Una vez agregadas las etiquetas meta de Opengraph, los desarrolladores web pueden verificar que estén funcionando correctamente utilizando herramientas como el Depurador de Gráfico de Facebook o el Verificador de Etiquetas de Twitter.
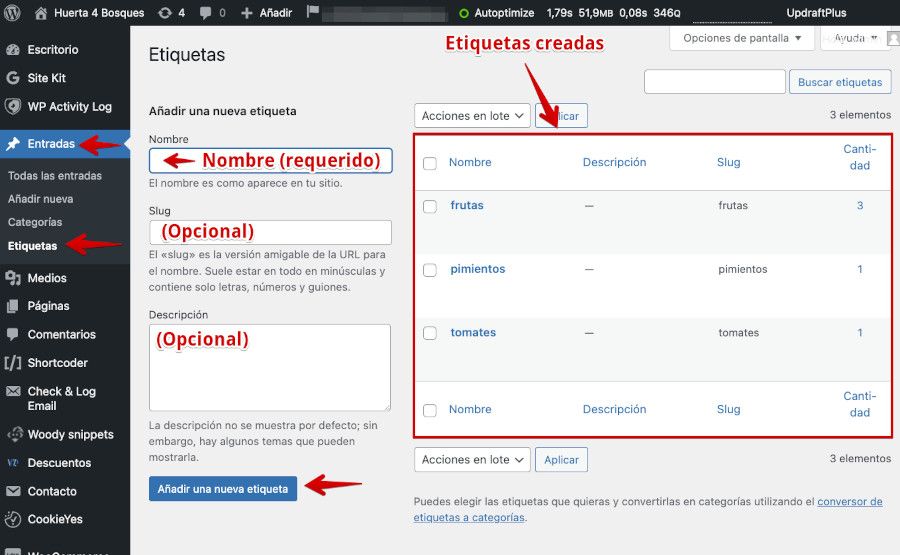
¿Cómo agrego etiquetas OG a mi sitio web?

Para agregar etiquetas OG a tu sitio web, debes incluirlas en la sección `` de tu código HTML. Estas etiquetas te permiten especificar cómo se mostrarán tus sitios web en las redes sociales cuando alguien comparte una URL.
¿Qué son las etiquetas OG?
Las etiquetas OG, también conocidas como etiquetas Open Graph, son un conjunto de metadatos que te permiten controlar cómo se muestra la información de tu sitio web en las redes sociales. Estas etiquetas fueron desarrolladas por Facebook y ahora son utilizadas por la mayoría de las redes sociales.
Para agregar etiquetas OG a tu sitio web, debes incluir las siguientes etiquetas en la sección `` de tu código
¿Cómo puedo personalizar las etiquetas OG?
Puedes personalizar las etiquetas OG para que se adapten a las necesidades específicas de tu sitio web. Aquí te presento algunas opciones:
- og:title: especifica el título de tu sitio web que se mostrará en las redes sociales.
- og:description: especifica la descripción de tu sitio web que se mostrará en las redes sociales.
- og:image: especifica la URL de la imagen que se mostrará en las redes sociales.
- og:url: especifica la URL de tu sitio web que se mostrará en las redes sociales.
- og:type: especifica el tipo de contenido de tu sitio web (por ejemplo, article, video, etc.).
- og:site_name: especifica el nombre de tu sitio web.
- og:locale: especifica la configuración regional de tu sitio web.
¿Por qué es importante agregar etiquetas OG a mi sitio web?
Agregue etiquetas OG a tu sitio web por las siguientes razones:
- Mejora la apariencia de tus sitios web en las redes sociales.
- Permite a los usuarios compartir tus sitios web de manera más efectiva.
- Ayuda a aumentar el tráfico a tu sitio web.
- Proporciona una experiencia de usuario más personalizada.
- Permite a los búsqueda de motores para comprender mejor el contenido de tu sitio web.
- Establece la autenticidad de tu sitio web en las redes sociales.
- Ayuda a proteger tu sitio web de la piratería y el contenido no autorizado.
- Permite a los usuarios descargar contenido de tu sitio web de manera más segura.
- Ayuda a mejorar la posición de tu sitio web en los resultados de búsqueda.
¿Qué significa OG en Facebook?

OG en Facebook se refiere a 'Original Gangster', un término que se originó en la ciudad de Los Ángeles en la década de 1970 y que se popularizó en la década de 1990 como nombre de la banda de rap estadounidense 'Ice-T', pero en el contexto de Facebook significa 'Original de Facebook'. Cabe destacar que algunos usuarios utilizan la expresión OG para referirse a 'Original', hacerse llamar ''{[nombre de usuario]} el OG' o ''{[nombre de usuario]} original'. Esto es más común en el caso de los usuarios más antiguos, que pretenden indicar que son los dueños originales de ese nombre de perfil, es decir, lo que se puede entender como el 'nom de guerre' o 'Apodo' de los usuarios.
¿Dónde se utiliza el término OG en Facebook?
El término OG se utiliza para referirse a una variedad de situaciones en la plataforma de redes sociales más grande del mundo, como por ejemplo en los foros o grupos sobre Videojuegos, específicamente en 'Fortnite' o 'PlayerUnknown's Battlegrounds', donde los usuarios más antiguos suelen indicar su condición de OG, es decir, jugar en el modo 'Season 1' o en general, el término OG también se utiliza como sinónimo de 'soprte', por la perfomance de los monitores de ordenador.
- Los monitores con 'refresh rate' más altos tienen menores retardos de entrada, lo que se traduce en imágenes más nítidas y fáciles de seguir.
- Los monitores de alta velocidad, como los monitores competitivos con 240Hz, a menudo son premium y de precio relativamente alto.
- Los monitores TN son una buena opción para juegos competitivos debido a sus tiempos de respuesta rápidos y a su rápida tasa de refresco.
¿Qué significa ser OG en Facebook?
Ser OG en Facebook significa que eres el 'Original' de tu perfil, es decir, que eres el usuario original con ese nombre, con el que hiciste tu primer perfil o la primera vez que te registraste o te creaste tu cuenta en esta plataforma de redes sociales. Facebook fue fundado por 'Mark Zuckerberg', 'Eduardo Saverin', 'Andrew McCollum', 'Dustin Moskovitz' y 'Chris Hughes'. Cabe destacar, que el perfil original de Facebook es el perfil que pertenece a Mark Zuckerberg.
- El perfil original de Mark Zuckerberg se creó el 4 de febrero de 2004.
- Mark Zuckerberg es uno de los '5 cofundadores' de Facebook.
- El perfil original de Facebook fue creado por Mark Zuckerberg en 2004.
¿Qué significa OG en un grupo de Facebook?
En un grupo de Facebook, el término OG hace referencia al 'Administrador Original' o al 'Dueño Original' del grupo, es decir, a la persona que creó el grupo de Facebook en cuestión y que tiene permisos de 'Administrador'. Cabe destacar que el Administrador Original del grupo de Facebook, tiene permisos avanzados para configurar nuevas funciones de grupo, por ejemplo, la función ('Época de inactividad', donde los administradores pueden elegir un período de tiempo durante el cual un miembro de su grupo de Facebook sea considerado inactivo}. En fin, un 'Administrador Original' tiene permisos más avanzados que el resto de los administradores del grupo.
- El Administrador Original de un grupo de Facebook tiene permisos avanzados para configurar nuevas funciones y permisos.
- El Administrador Original de un grupo de Facebook tiene permisos más avanzados que el resto de los administradores del grupo.
- El Administrador Original tiene permisos para cambiar el nombre del grupo,CTYPEOF administradores y eliminar miembros.
¿Qué es un ejemplo de imagen OG?

Un ejemplo de imagen OG es el logotipo de una empresa que se muestra en sus redes sociales. Esto significa que cualquier imagen que se utilice como imagen de perfil o imagen de representación de una empresa se considera una imagen OG.
¿Por qué las imágenes OG son importantes?
Las imágenes OG son fundamentales para cualquier marca o empresa, ya que ayudan a establecer su identidad visual y a diferenciarse de la competencia. Aquí hay algunas razones por las que las imágenes OG son importantes:
- La imagen OG es la primera impresión que los usuarios tienen de una marca, por lo que es fundamental que sea atractiva y representativa de la misma.
- La imagen OG ayuda a establecer la identidad visual de una marca, lo que es esencial para crear una conexión emocional con los usuarios.
- La imagen OG es una forma efectiva de comunicar los valores y la personalidad de una marca de manera visual.
¿Cómo se pueden utilizar las imágenes OG?
Las imágenes OG se pueden utilizar de diversas maneras para mejorar la presencia de una marca en línea. Aquí hay algunas formas de utilizar las imágenes OG:
- Perfil de redes sociales: La imagen OG se puede utilizar como imagen de perfil en redes sociales como Instagram, Twitter o Facebook.
- Anuncios en línea: La imagen OG se puede utilizar en anuncios en línea para atraer la atención de los usuarios y aumentar la efectividad de la publicidad.
- Contenido de marketing: La imagen OG se puede utilizar en contenido de marketing como folletos, volantes o presentaciones para crear una imagen coherente y reconocible de la marca.
¿Cuáles son las características de una buena imagen OG?
Una buena imagen OG debe cumplir con ciertas características para ser efectiva. Aquí hay algunas características que debe tener una buena imagen OG:
- Simetría: La imagen OG debe ser simétrica y equilibrada para crear una sensación de armonía.
- Colores: La imagen OG debe utilizar colores que sean coherentes con la marca y que se adapten a las diferentes plataformas en línea.
- Texto legible: La imagen OG debe tener texto legible y fácil de leer, incluso en dispositivos móviles.
Mas Informacion
¿Qué es Open Graph y para qué sirve?
Open Graph es un protocolo que permite a los desarrolladores de sitios web definir cómo se mostrarán sus contenidos en las redes sociales y otros sitios que utilicen este protocolo. Fue creado por Facebook en 2010 y desde entonces ha sido adoptado por muchas otras redes sociales y plataformas.
El objetivo de Open Graph es proporcionar una forma estándar de compartir información sobre un sitio web, como el título, la descripción, la imagen y otros metadatos relevantes, para que los usuarios puedan compartir contenido de manera más efectiva y atractiva. Al utilizar Open Graph, los sitios web pueden controlar cómo se muestran sus contenidos en las redes sociales, lo que puede ayudar a aumentar la visibilidad, mejorar la experiencia del usuario y incrementar la engagement.
¿Cómo se implementa Open Graph en un sitio web?
Implementar Open Graph en un sitio web es relativamente sencillo. Lo primero que se necesita es agregar una serie de metatags en el código HTML del sitio. Estos metatags deben incluir información como el título, la descripción, la imagen y otros metadatos relevantes. Por ejemplo, se pueden agregar metatags como `` o ``.
También es importante asegurarse de que la página tenga una URL canónica definida, ya que esto ayudará a Open Graph a identificar la página de manera única. Una vez que se han agregado los metatags, se puede utilizar una herramienta como el Depurador de Open Graph de Facebook para verificar que la implementación sea correcta.
¿Qué beneficios tiene el uso de Open Graph para un sitio web?
El uso de Open Graph puede tener varios beneficios para un sitio web. En primer lugar, permite a los usuarios compartir contenido de manera más atractiva y efectiva, lo que puede aumentar la visibilidad del sitio y mejorar la experiencia del usuario.
También puede ayudar a incrementar la engagement, ya que los usuarios están más propensos a interactuar con contenido que se muestra de manera atractiva en las redes sociales. Además, Open Graph puede ayudar a mejorar el posicionamiento en motores de búsqueda, ya que los metadatos que se proporcionan pueden ayudar a los motores de búsqueda a entender mejor el contenido del sitio.
¿Qué tipos de contenido se pueden compartir mediante Open Graph?
Open Graph permite compartir una variedad de tipos de contenido, incluyendo artículos, imágenes, vídeos, música y otros tipos de contenido multimedia. También se puede utilizar para compartir información sobre eventos, lugares y personas.
La clave es proporcionar los metadatos correctos para cada tipo de contenido, de manera que los usuarios puedan compartirlo de manera efectiva en las redes sociales. Por ejemplo, si se comparte un artículo, se pueden proporcionar metadatos como el título, la descripción y la imagen del artículo, mientras que si se comparte un vídeo, se pueden proporcionar metadatos como el título, la descripción y el URL del vídeo.
 Que puedes regalarle a un programador en navidad
Que puedes regalarle a un programador en navidad 4 editores de codigo online que debes conocer como programador
4 editores de codigo online que debes conocer como programador Las etapas del diseño de una correcta base de datos relacional
Las etapas del diseño de una correcta base de datos relacional Planos cinematograficos y angulos de camara
Planos cinematograficos y angulos de camara JavaScript: El Idioma Universal de los Navegadores Explicado
JavaScript: El Idioma Universal de los Navegadores Explicado Triunfa en Instagram: Guía Práctica para Reels
Triunfa en Instagram: Guía Práctica para Reels
Deja una respuesta