Descubriendo el Footer: Guía imprescindible
El footer es un elemento fundamental en el diseño de sitios web y documentos digitales, ubicado al final de la página, que proporciona información adicional y complementaria sobre el contenido principal. Su función es ofrecer datos de contacto, redes sociales, enlaces de interés, mapas de sitio y otros detalles relevantes que permiten a los usuarios ampliar su conocimiento sobre la marca, empresa u organización. Un buen diseño de footer puede mejorar la experiencia del usuario y aumentar la interacción con el contenido, por lo que es esencial conocer su importancia y cómo aprovecharlo de manera efectiva.

El footer de un sitio web es una sección crucial que, aunque a menudo subestimada, puede aportar una gran cantidad de valor tanto para los usuarios como para el posicionamiento del sitio. En el contexto de la temática 'Descubriendo el Footer: Guía imprescindible', es esencial incluir información que no solo complemente la experiencia del usuario, sino que también fortalezca la identidad de la marca y facilite la navegación. A continuación, se detallan los elementos que deben estar presentes en el footer de un sitio web: 1. Información de Contacto: Incluir direcciones de correo electrónico, números de teléfono y direcciones físicas ayuda a los usuarios a contactar directamente con la empresa. Además, facilita la confianza y la transparencia. 2. Enlaces de Navegación: Es útil repetir enlaces a las secciones principales del sitio web, como 'Inicio', 'Sobre Nosotros', 'Productos', 'Servicios', y 'Contacto'. Esto mejora la usabilidad y permite a los usuarios acceder rápidamente a la información que necesitan. 3. Políticas y Términos: Deben incluirse enlaces a documentos legales como la 'Política de Privacidad', 'Términos y Condiciones', y 'Aviso Legal'. Esto es esencial para cumplir con las normativas y proporcionar transparencia sobre cómo se manejan los datos de los usuarios. 4. Redes Sociales: Los iconos o enlaces a las cuentas de redes sociales de la empresa permiten a los usuarios seguir y conectarse con la marca en plataformas externas, aumentando la visibilidad y la interacción. 5. Suscripción al Boletín: Ofrecer un formulario de suscripción al boletín informativo puede ser una excelente manera de mantener a los usuarios informados sobre novedades, promociones y contenido exclusivo. 6. Mapa del Sitio: Un enlace al mapa del sitio facilita la navegación y ayuda a los motores de búsqueda a indexar mejor el contenido del sitio. 7. Información de Copyright: Es importante incluir una declaración de derechos de autor que proteja el contenido del sitio y muestre la fecha de actualización más reciente. 8. Logotipo y Marca: Repetir el logotipo y cualquier información de marca en el footer refuerza la identidad visual y ayuda a los usuarios a recordar la marca.
Información de Contacto en el Footer
La información de contacto en el footer es vital para facilitar la comunicación directa entre la empresa y los usuarios. Esta sección debe ser clara y accesible para que los usuarios puedan contactar rápidamente con la empresa en caso de dudas o consultas.
- Correo Electrónico: Debe ser un correo de contacto general o específico para soporte al cliente.
- Número de Teléfono: Preferiblemente un número local y otro internacional, si la empresa opera globalmente.
- Dirección Física: Idealmente, incluir la dirección de la oficina principal y, si aplica, de las sucursales.
Enlaces de Navegación en el Footer
Los enlaces de navegación en el footer mejoran la experiencia del usuario al proporcionar un acceso rápido a las secciones principales del sitio. Estos enlaces deben ser organizados de manera lógica y coherente para facilitar la navegación.
- Inicio: Enlace a la página principal del sitio.
- Sobre Nosotros: Enlace a la página que describe la empresa, su misión y valores.
- Productos/Servicios: Enlaces a las páginas que detallan los productos o servicios ofrecidos.
Políticas y Términos en el Footer
Las políticas y términos en el footer son fundamentales para cumplir con las normativas legales y proporcionar transparencia a los usuarios sobre cómo se manejan sus datos y su interacción con el sitio.
- Política de Privacidad: Documento que explica cómo se recopilan, usan y protegen los datos personales.
- Términos y Condiciones: Reglas que los usuarios deben aceptar para usar el sitio o los servicios.
- Aviso Legal: Información legal sobre el sitio, la empresa y su jurisdicción.

Descubriendo el Footer: Guía imprescindible El footer es una parte esencial de cualquier página web, ya que proporciona información crucial y mejora la experiencia del usuario. Para hacer un footer correctamente, es importante seguir ciertos pasos y considerar varios elementos clave. A continuación, se detalla cómo crear un footer efectivo y funcional. Primero, es fundamental que el footer sea accesible y fácil de usar. Debe contener información relevante como enlaces a las políticas de privacidad, términos de uso, y datos de contacto. Además, es recomendable incluir enlaces a las redes sociales y un mapa del sitio para facilitar la navegación. El diseño debe ser limpio y organizado, con una estructura clara que permita a los usuarios encontrar lo que buscan rápidamente. En segundo lugar, la optimización para motores de búsqueda (SEO) es otro aspecto a considerar. Incluir palabras clave relevantes en el footer puede mejorar la visibilidad del sitio web. También es importante que el footer sea responsive, es decir, que se adapte bien a diferentes dispositivos y tamaños de pantalla. Esto no solo mejora la experiencia del usuario, sino que también puede influir positivamente en el SEO. Finalmente, la estética del footer no debe ser subestimada. Debe complementar el diseño general del sitio web y mantener una coherencia visual. Los colores, las fuentes y los elementos gráficos deben ser elegidos cuidadosamente para crear una impresión profesional y agradable. Además, es recomendable evitar sobrecargar el footer con demasiada información o enlaces, ya que esto puede resultar abrumador para el usuario.
Elementos esenciales de un buen footer
Un footer bien diseñado debe incluir varios elementos clave que faciliten la navegación y proporcionen información valiosa al usuario.
- Enlaces a políticas y términos: Incluir enlaces a la política de privacidad y términos de uso es esencial para cumplir con la normativa y proporcionar transparencia.
- Información de contacto: Datos como dirección, teléfono y correo electrónico ayudan a los usuarios a ponerse en contacto fácilmente.
- Enlaces a redes sociales: Facilita la conexión con la audiencia y puede aumentar la visibilidad de la marca.
Optimización del footer para SEO
La optimización del footer para SEO puede mejorar la visibilidad del sitio web y atraer más tráfico.
- Palabras clave: Incluir palabras clave relevantes en el footer puede mejorar el posicionamiento en los motores de búsqueda.
- Mapa del sitio: Un enlace al mapa del sitio facilita a los motores de búsqueda indexar las páginas del sitio.
- Enlaces internos: Utilizar enlaces internos en el footer puede mejorar la estructura del sitio y el flujo de SEO.
Diseño y estética del footer
El diseño y la estética del footer son cruciales para mantener una imagen profesional y coherente del sitio web.
- Coherencia visual: El footer debe complementar el diseño general del sitio web y utilizar los mismos colores y fuentes.
- Elementos gráficos: Incluir logotipos y otros elementos gráficos puede mejorar la estética del footer.
- Organización: Una estructura clara y organizada facilita la navegación y mejora la experiencia del usuario.
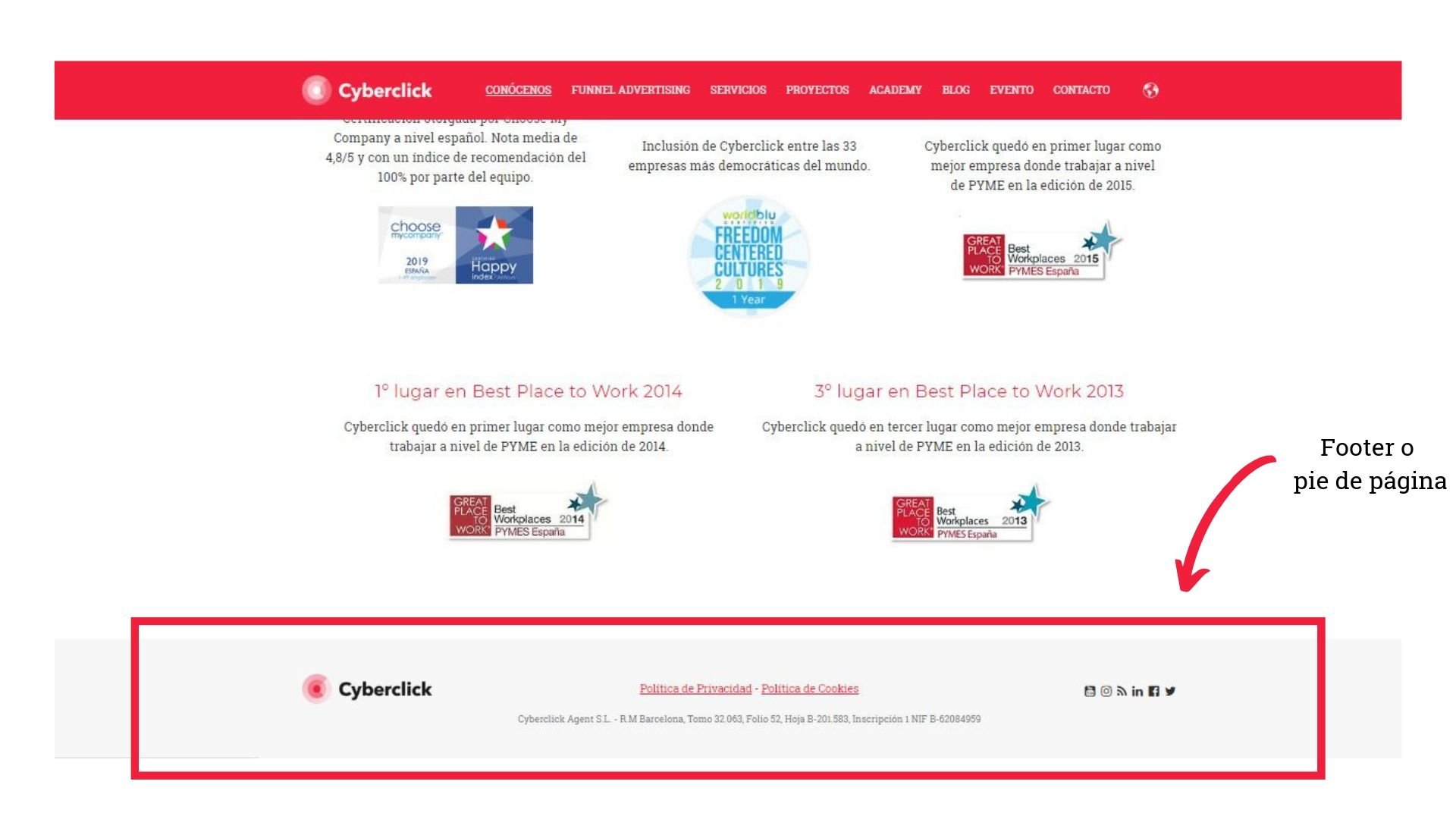
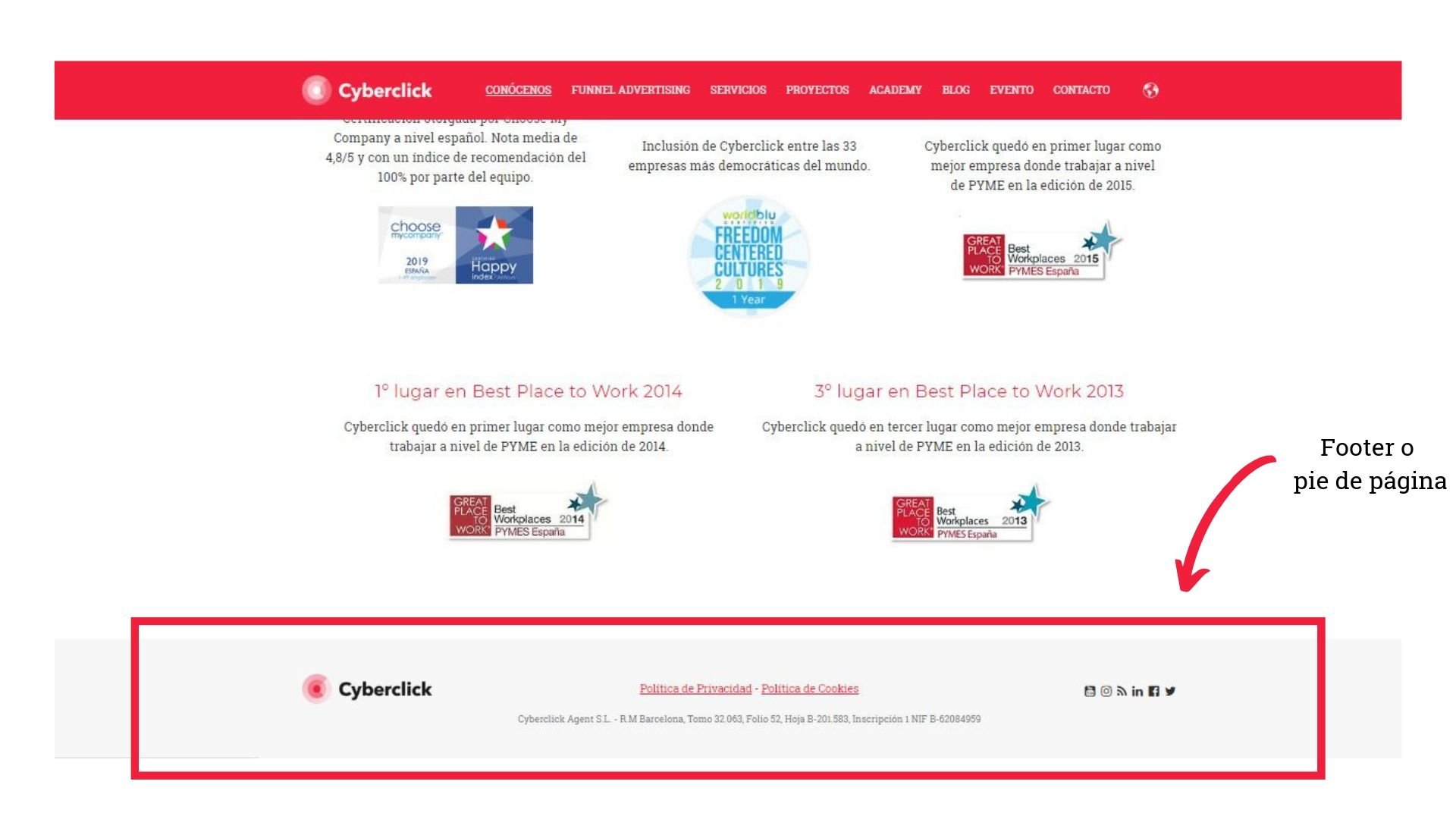
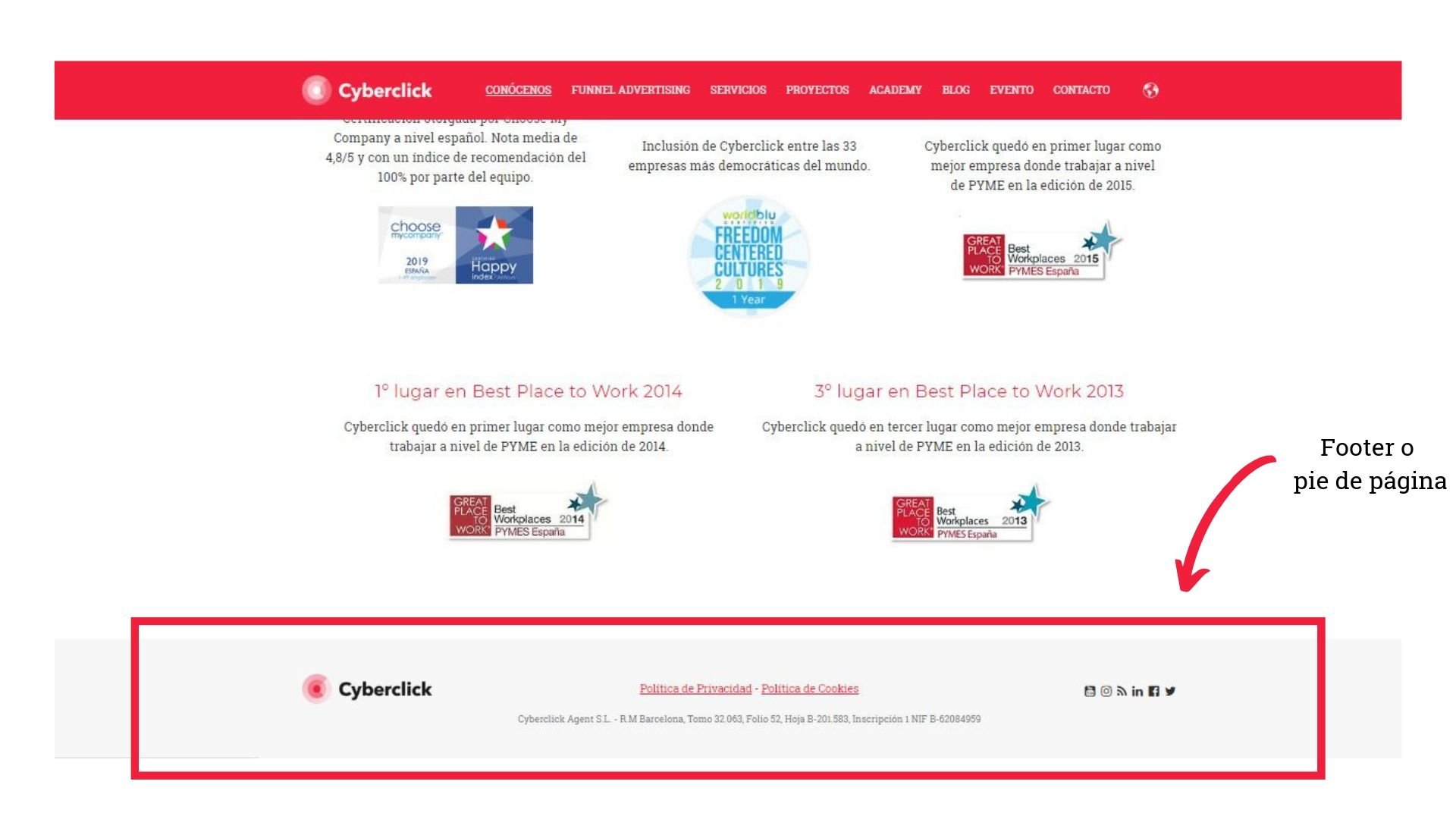
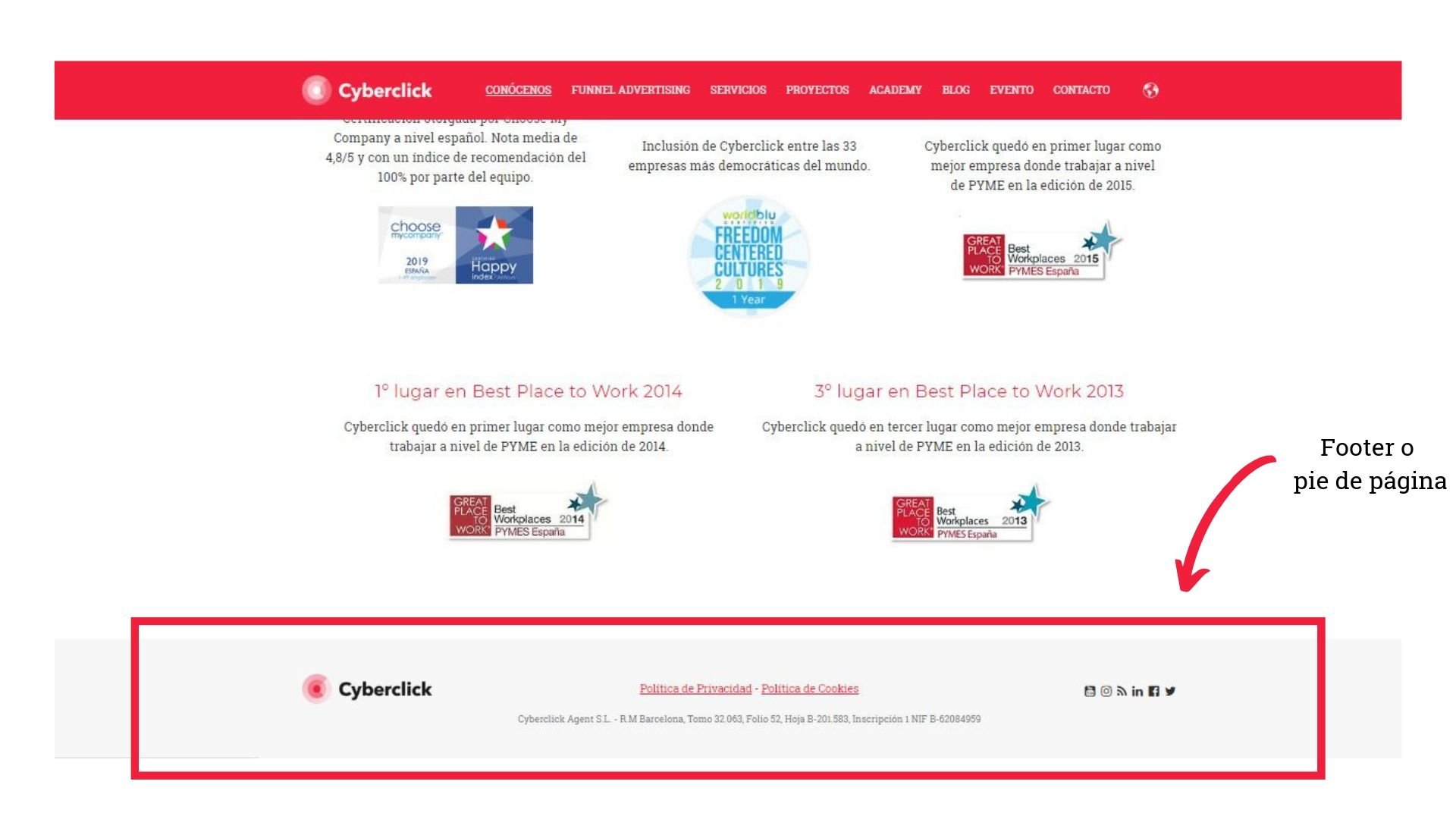
El footer es una sección que se encuentra al pie de una página web, documento o cualquier otro tipo de contenido digital. Su función principal es proporcionar información adicional y enlaces relevantes que no se consideran fundamentales para la comprensión del contenido principal, pero que pueden ser de interés para los usuarios.
Tipos de Contenido en un Footer
En un footer, se pueden incluir diferentes tipos de contenido, como: Información de contacto, como la dirección, número de teléfono y correo electrónico. Enlaces a redes sociales y otros sitios web relacionados. Información sobre la empresa o organización, como la misión y visión. Noticias y actualizaciones recientes. Información sobre la privacidad y seguridad de la página web. Es importante destacar que el contenido del footer debe ser relevante y útil para los usuarios, y no debe sobrecargar la página con información innecesaria.
Ventajas de Utilizar un Footer
Utilizar un footer en una página web o documento tiene varias ventajas, como: Mejora la navegación: el footer proporciona un acceso rápido y fácil a información adicional y enlaces relevantes. Aumenta la visibilidad: el footer puede incluir información importante que no se encuentra en el contenido principal. Mejora la experiencia del usuario: el footer puede proporcionar información útil y relevante para los usuarios.
Diseño y Estilo del Footer
El diseño y estilo del footer deben ser coherentes con el resto de la página web o documento. Es importante considerar la siguiente información: El footer debe ser fácil de leer y entender. El footer debe ser visible y accesible en diferentes dispositivos y navegadores. El footer debe ser coherente con la marca y la identidad visual de la empresa o organización.
Errores Comunes al Crear un Footer
Al crear un footer, es importante evitar los siguientes errores comunes: Incluir demasiada información innecesaria. No proporcionar información de contacto o enlaces relevantes. No actualizar el contenido del footer regularmente. No considerar la experiencia del usuario al diseñar el footer.
Ejemplos de Footers Efectivos
A continuación, se muestra una tabla con algunos ejemplos de footers efectivos:
| Página Web | Características del Footer |
|---|---|
| Información de contacto, enlaces a redes sociales y otros sitios web relacionados. | |
| Amazon | Información sobre la empresa, noticias y actualizaciones recientes, información sobre la privacidad y seguridad. |
| Información de contacto, enlaces a redes sociales y otros sitios web relacionados, información sobre la privacidad y seguridad. |

El footer en Word es un elemento que se encuentra en la parte inferior de una página de un documento de Microsoft Word. Se utiliza para agregar información adicional, como la fecha, el nombre del autor, el título del documento, el número de página, entre otros.
¿Qué tipo de información se puede agregar en un footer en Word?
En un footer en Word, se puede agregar una variedad de información, incluyendo:
- Fecha y hora: la fecha y hora actuales se pueden insertar automáticamente en el footer.
- Nombre del autor: el nombre del autor del documento se puede agregar para identificar quién creó el contenido.
- Título del documento: el título del documento se puede repetir en el footer para facilitar la identificación.
¿Cómo se inserta un footer en Word?
Para insertar un footer en Word, se pueden seguir los siguientes pasos:
- Abrir el documento: abre el documento de Word en el que deseas agregar un footer.
- Seleccionar la pestaña Insertar: haz clic en la pestaña Insertar en la barra de herramientas de Word.
- Seleccionar Pie de página: en el grupo Encabezado y pie de página, haz clic en Pie de página y selecciona la opción Pie de página para insertar un footer.
¿Por qué es importante utilizar footers en Word?
Los footers en Word son importantes porque:
- Proporcionan información adicional: los footers pueden proporcionar información adicional que no se encuentra en el cuerpo del documento.
- Mejoran la organización: los footers pueden ayudar a mantener el documento organizado y fácil de navegar.
- Agregan un toque profesional: los footers pueden agregar un toque profesional al documento, lo que puede ser beneficioso en entornos académicos o laborales.

Un footer es una sección importante en cualquier sitio web, ya que proporciona información adicional y enlaces relevantes a los visitantes. A continuación, te presento algunas sugerencias sobre qué poner en un footer:
Información de contacto y ubicación
En un footer, es fundamental incluir información de contacto y ubicación para que los visitantes puedan comunicarse con la empresa o organización de manera fácil y rápida. Algunos elementos que se pueden incluir son:
- Dirección física de la empresa u organización.
- Número de teléfono para que los visitantes puedan llamar directamente.
- Correo electrónico para que los visitantes puedan enviar mensajes o consultas.
- Enlaces a redes sociales para que los visitantes puedan conectarse con la empresa u organización en diferentes plataformas.
Enlaces a secciones importantes del sitio web
Un footer también es un lugar ideal para incluir enlaces a secciones importantes del sitio web, como:
- Página de inicio para que los visitantes puedan volver a la página principal.
- Página de contacto para que los visitantes puedan enviar mensajes o consultas.
- Página de ayuda o soporte para que los visitantes puedan encontrar respuestas a preguntas frecuentes o solucionar problemas.
- Página de términos y condiciones para que los visitantes puedan conocer las políticas y términos de uso del sitio web.
Creditos y derechos de autor
Finalmente, un footer también es un lugar para incluir créditos y derechos de autor, como:
- Derechos de autor para que los visitantes sepan quién es el propietario del contenido.
- Créditos a los desarrolladores o diseñadores para que los visitantes puedan conocer a los responsables de la creación del sitio web.
- Información sobre la licencia de uso para que los visitantes puedan conocer las condiciones de uso del contenido.
- Fecha de actualización del sitio web para que los visitantes puedan conocer la fecha en que se actualizó por última vez el sitio web.

El footer se encuentra generalmente en la parte inferior de una página web, documento o cualquier otro tipo de contenido digital.
¿Cuál es el propósito del footer en una página web?
El propósito del footer es proporcionar información adicional y enlaces de utilidad a los usuarios que han llegado al final de una página web. A continuación, se presentan algunos de los elementos que se suelen incluir en un footer:
- Información de contacto, como la dirección física, el teléfono y el correo electrónico.
- Enlaces a las redes sociales de la empresa o institución.
- Información sobre la política de privacidad y los términos y condiciones de uso del sitio web.
¿Cómo se estructura un footer en HTML?
Un footer en HTML se estructura utilizando la etiqueta `
`.
¿Por qué es importante incluir un footer en una página web?
Incluir un footer en una página web es importante porque proporciona a los usuarios información adicional y enlaces de utilidad, lo que puede mejorar su experiencia de navegación. A continuación, se presentan algunas razones por las que es importante incluir un footer:
- Mejora la accesibilidad de la página web.
- Proporciona información adicional a los usuarios.
- Ayuda a establecer la identidad de la marca.
El footer en el boletín informativo es la sección que se encuentra al final del documento y que suele contener información de contacto, como la dirección de correo electrónico, el número de teléfono y la dirección física de la empresa u organización que emite el boletín. También puede incluir información sobre la política de privacidad y las condiciones de uso del boletín.
¿Qué información debe incluir el footer de un boletín informativo?
El footer de un boletín informativo debe incluir la siguiente información:
- Información de contacto: dirección de correo electrónico, número de teléfono y dirección física de la empresa u organización que emite el boletín.
- Política de privacidad: información sobre cómo se recopilan y utilizan los datos personales de los suscriptores.
- Condiciones de uso: información sobre las condiciones de uso del boletín y los derechos de autor.
¿Por qué es importante incluir un footer en un boletín informativo?
Incluir un footer en un boletín informativo es importante porque:
- Proporciona información de contacto: permite a los suscriptores ponerse en contacto con la empresa u organización que emite el boletín.
- Cumple con la ley: la inclusión de información de contacto y política de privacidad es obligatoria en muchos países.
- Mejora la credibilidad: un footer completo y profesional puede mejorar la credibilidad de la empresa u organización que emite el boletín.
¿Cómo se puede personalizar el footer de un boletín informativo?
El footer de un boletín informativo se puede personalizar de varias maneras:
- Añadiendo un logotipo: se puede agregar un logotipo de la empresa u organización que emite el boletín.
- Utilizando colores y fuentes: se pueden utilizar colores y fuentes que se ajusten a la marca de la empresa u organización.
- Añadiendo enlaces: se pueden agregar enlaces a las redes sociales o a otros recursos relevantes.
Mas Informacion
¿Qué es un footer en diseño web?
Un footer es la sección inferior de una página web, generalmente utilizada para proporcionar información adicional o complementaria sobre el sitio web o la empresa. Suele contener elementos como enlaces a redes sociales, información de contacto, mapas de sitio, avisos legales, entre otros. El footer es un elemento importante en el diseño web, ya que ayuda a mejorar la navigación y la accesibilidad del sitio web, permitiendo a los usuarios encontrar información relevante de manera rápida y sencilla.
¿Cuál es el propósito principal de un footer?
El propósito principal de un footer es proporcionar una forma fácil y accesible de encontrar información adicional sobre el sitio web o la empresa. Un footer bien diseñado debe incluir elementos que sean relevante y útiles para los usuarios, como enlaces a páginas de ayuda, información de contacto, políticas de privacidad, entre otros. De esta manera, el footer ayuda a mejorar la experiencia del usuario y a aumentar la credibilidad del sitio web.
¿Qué tipo de información se suele incluir en un footer?
Un footer puede incluir una variedad de información, dependiendo del propósito y el público objetivo del sitio web. Algunos ejemplos comunes de información que se suele incluir en un footer son: direcciones de contacto, números de teléfono, enlaces a redes sociales, mapas de sitio, avisos legales, políticas de privacidad, entre otros. Es importante recordar que la información incluida en el footer debe ser relevante y útil para los usuarios, y no sobrecargar el footer con demasiada información.
¿Cómo se puede optimizar un footer para mejorar la experiencia del usuario?
Para optimizar un footer y mejorar la experiencia del usuario, es importante considerar varios factores. En primer lugar, es fundamental mantener el footer simple y organizado, evitando la sobrecarga de información. También es importante utilizar tipografías claras y colores adecuados para que el texto sea fácil de leer. Además, es recomendable incluir enlaces claros y botones de llamada a la acción para que los usuarios puedan encontrar información relevante de manera rápida y sencilla. Finalmente, es importante adaptar el footer a dispositivos móviles, para asegurarse de que se vea bien en diferentes pantallas y dispositivos.
 Descubriendo Banners: ¡Demistificando el Marketing Digital!
Descubriendo Banners: ¡Demistificando el Marketing Digital! ChatGPT 4.0: La Nueva Revolución de IA
ChatGPT 4.0: La Nueva Revolución de IA Diagramas de Flechas: Guía Visual con Impacto
Diagramas de Flechas: Guía Visual con Impacto Sorprendente Viaje: Historia de la Ingeniería Industrial
Sorprendente Viaje: Historia de la Ingeniería Industrial Impulsa tu Negocio: Guía Urgente de Mobile First
Impulsa tu Negocio: Guía Urgente de Mobile First DOR vs DOD: Contraste Esencial Explicado
DOR vs DOD: Contraste Esencial Explicado 404 not found que es y como solucionarlo
404 not found que es y como solucionarlo

Deja una respuesta